ポートフォリオサイトを作った + α
lockdefです
作りかけだったポートフォリオを一から作り直しました。
URL
コード紹介
深夜に調べながら作ったので、コード内容を忘れないために解説していきます。
使用したもの
Bootstrap4を使用しています。
ナビゲーションバー

<nav class='navbar navbar-expand-lg navbar-dark' style="background-color: rgb(240, 98, 146)"> <a href="" class="navbar-brand"> Lockdef </a> </nav>
navbar-darkで文字を白に設定しています。
背景色はbackground-colorで直接指定していますが、classを指定することでもともと用意されている色を使うことも出来ます。
左側に表示されるブランド名(社名やサービス名など)はnavbar-brandを指定する必要があります。
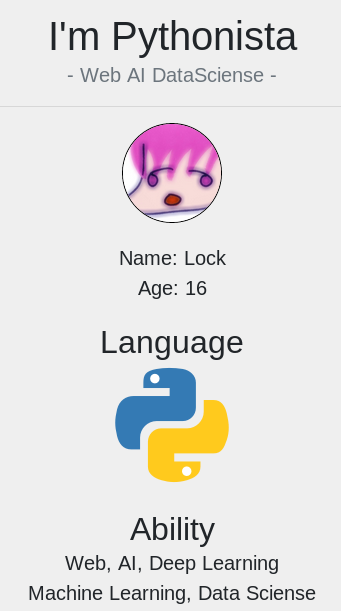
内容文

一部分を使って紹介します
<h2 style="padding-top: 20px" class="mb-0">Ability</h2> <p class="mb-0">Web, AI, Deep Learning</p> <p class="mb-0">Machine Learning, Data Sciense</p>
内容文にはmb-0を指定することでmargin-bottom: 0;を適用しています。
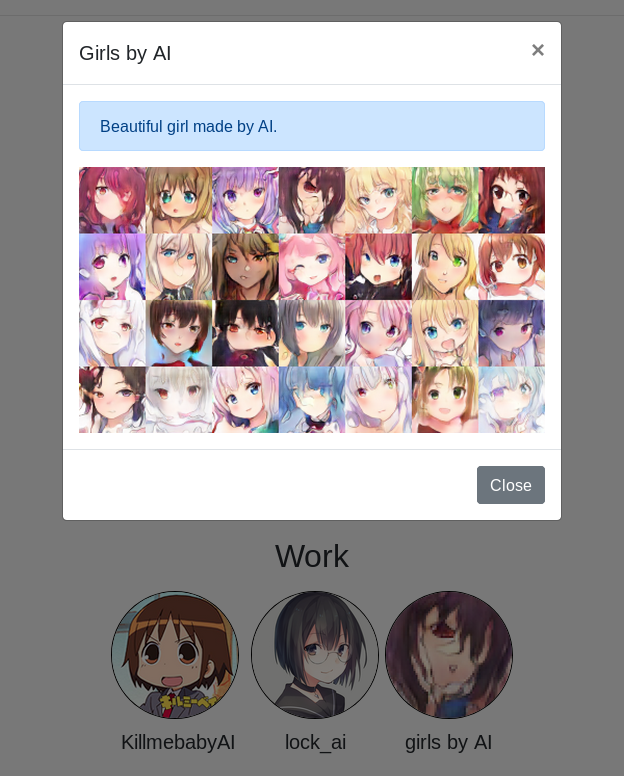
モーダルウィンドウ

Work部分に使われている部分です。
<figure style="display: inline-block"> <input type="image" src="./killmebaby.png" width="128" height="128" class="img" alt="KillmebabyAI" data-toggle="modal" data-target="#killmebabyai"> </input> <figcaption>KillmebabyAI</figcaption> </figure>
まずユーザーがタップする部分を表示します。
モーダルウィンドウを表示するために設定している部分はdata-toggle="modal" data-target="#killmebabyai"です。
ここではクリック部分とモーダルウィンドウの関連付けを行っています。
<div class="modal fade" id="killmebabyai" tabindex="-1" role="dialog" aria-labelledby="modal" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">KillMeBabyAI</h5> <button type='button' class='close' data-dismiss='modal' arai-label='Close'><span aria-hidden="true">×</span></button> </div> <div class="modal-body"> <div class="alert alert-primary"> Custom AI app that tells you which Kill Me Baby character your image resembles. </div> <a href="https://t.co/mAGA7zipmu">GO!!<img src="./killmebabyai.png" style="border: 1px solid gray" class="img-responsive" width="100%"></a> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div>
次にモーダルウィンドウの中身を設定します。 一般化したものを表示すると、
<div class="modal fade" id="killmebabyai" tabindex="-1" role="dialog" aria-labelledby="modal" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> タイトル </div> <div class="modal-body"> 内容 </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div>
となります。 使いたい場合はコピペしてタイトルと内容の部分を自由に書き換え、さらにid部分の関連付けも変更してください。
詳しくは公式ドキュメントを参照してください。
bootstrap4のドキュメントはわかりやすくまとまってるので英語がわからなくても理解できると思います。
紹介は以上です
おわり
満足出来るデザインのポートフォリオサイトを作ることが出来たので積極的に利用していきます。